How-to: Formulare erstellen und gestalten in Webflow

Dieser Blogartikel ist ein weiteres How-to-Webflow! Heute geht es darum, wie Ihr ein Formular wie beispielsweise ein Kontaktformular für Eure Webflow-Website erstellen könnt. Dabei zeigen wir Euch nicht nur, wie Ihr das Formular einbindet, sondern auch, wie Ihr es gestalterisch anpassen könnt, sodass es optisch gut zum Design Eurer Webflow-Website passt!
Achtung: Webflow-Hosting für Webflow-Formulare!
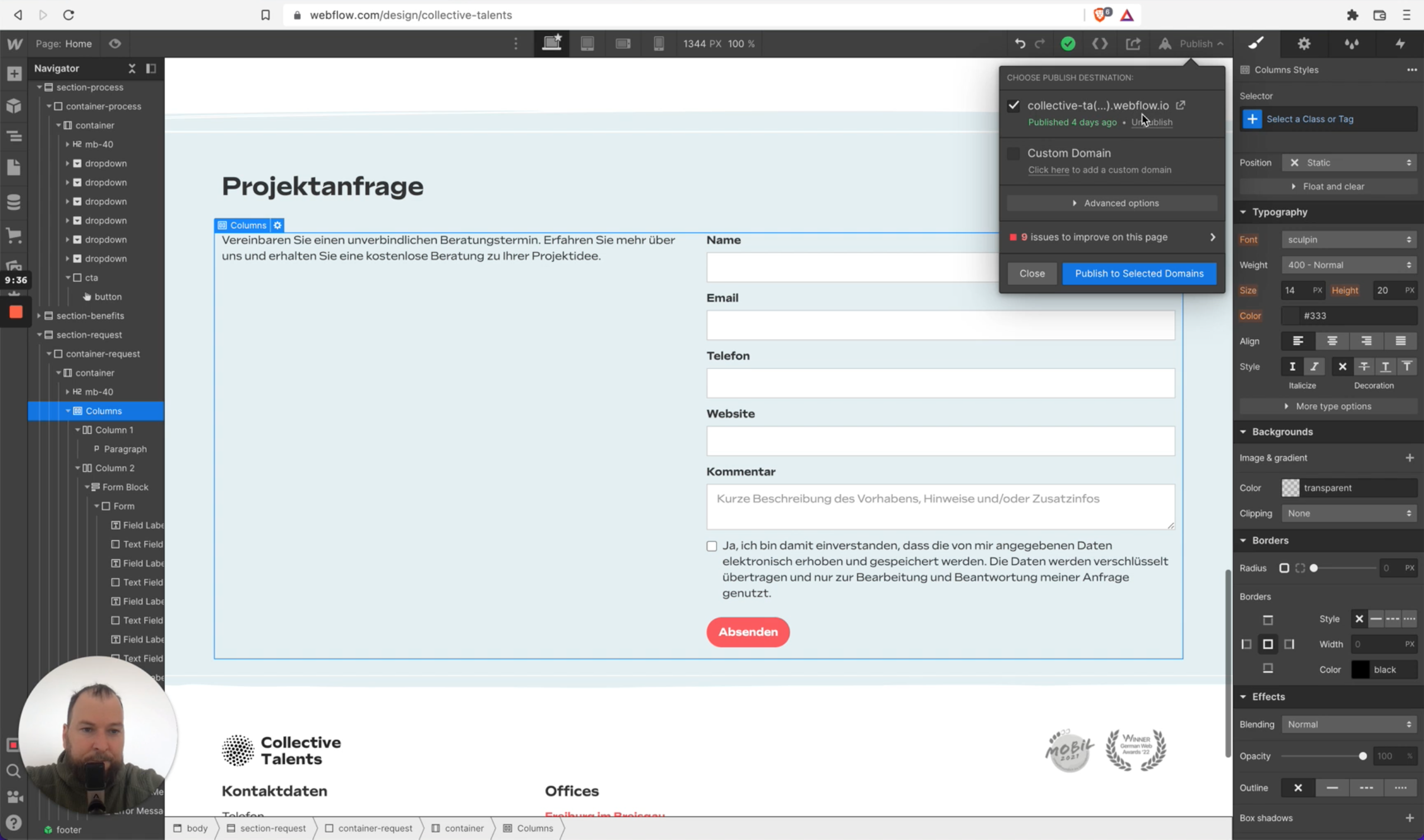
Eine wichtige Info, bevor es losgeht: Webflow-Formulare funktionieren nur, wenn Ihr Eure Seite auch auf Webflow hostet! Bei exportierten Webflow-Designs könnt Ihr keine Webflow-Formulare nutzen. Ihr braucht also einen Webflow-Site-Plan. Bzw. wenn Ihr den noch nicht buchen wollt, könnt Ihr Eure Website mit Formular erstmal auf eine webflow.io-Domain publishen, um das Formular zu überprüfen.

Webflow-Formular im Webflow-Designer erstellen
Nun aber wirklich: Wie erstellen wir ein Formular im Webflow-Designer? Das zeigen wir Euch am Beispiel von einem Kontaktformular für collectivetalents.de!
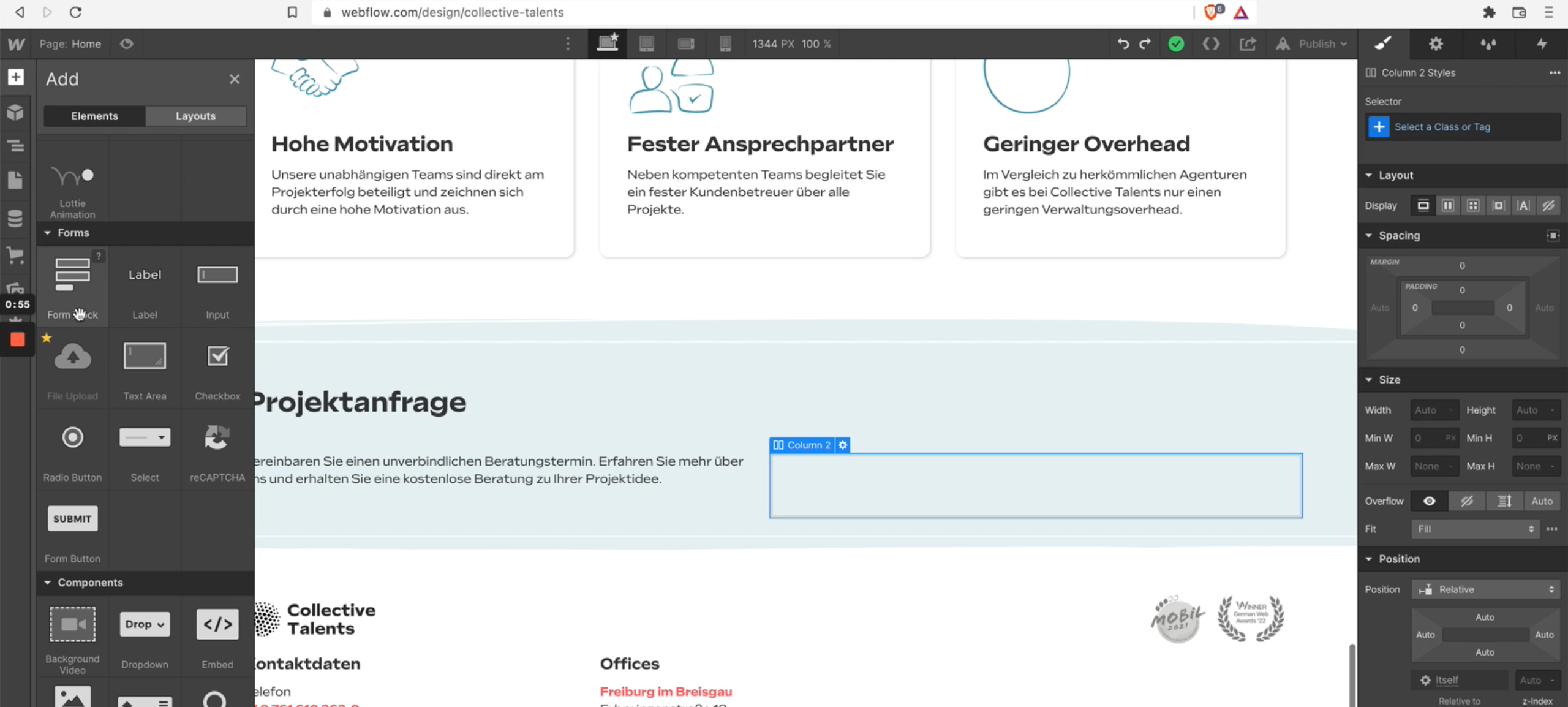
Im Webflow-Backend haben wir uns im Designer einen Platz ausgesucht, wo das neue Kontaktformular hinkommen soll. Nun gehen wir auf das weiße +, um ein neues Element hinzuzufügen. Für ein Formular benötigen wir einen “Form Block”.

Wenn wir diesen Block auswählen, hat er standardmäßig schon die Felder “Name” und “Email Address”.

Das ist schon mal nicht schlecht, aber wir benötigen noch ein paar weitere. Also gehen wir wieder das das weiße + und ergänzen so viele Felder, wie wir noch zusätzlich brauchen. Für jedes Formularfeld brauchen wir verschiedene Elemente, nämlich 1x Input (oder 1x Text Area, falls es ein großes Freitextfeld sein soll) und 1x Label. Letzteres kann man auch einfach von den bestehenden Feldern kopieren, einfügen und die Formularfeld-Überschrift anpassen.

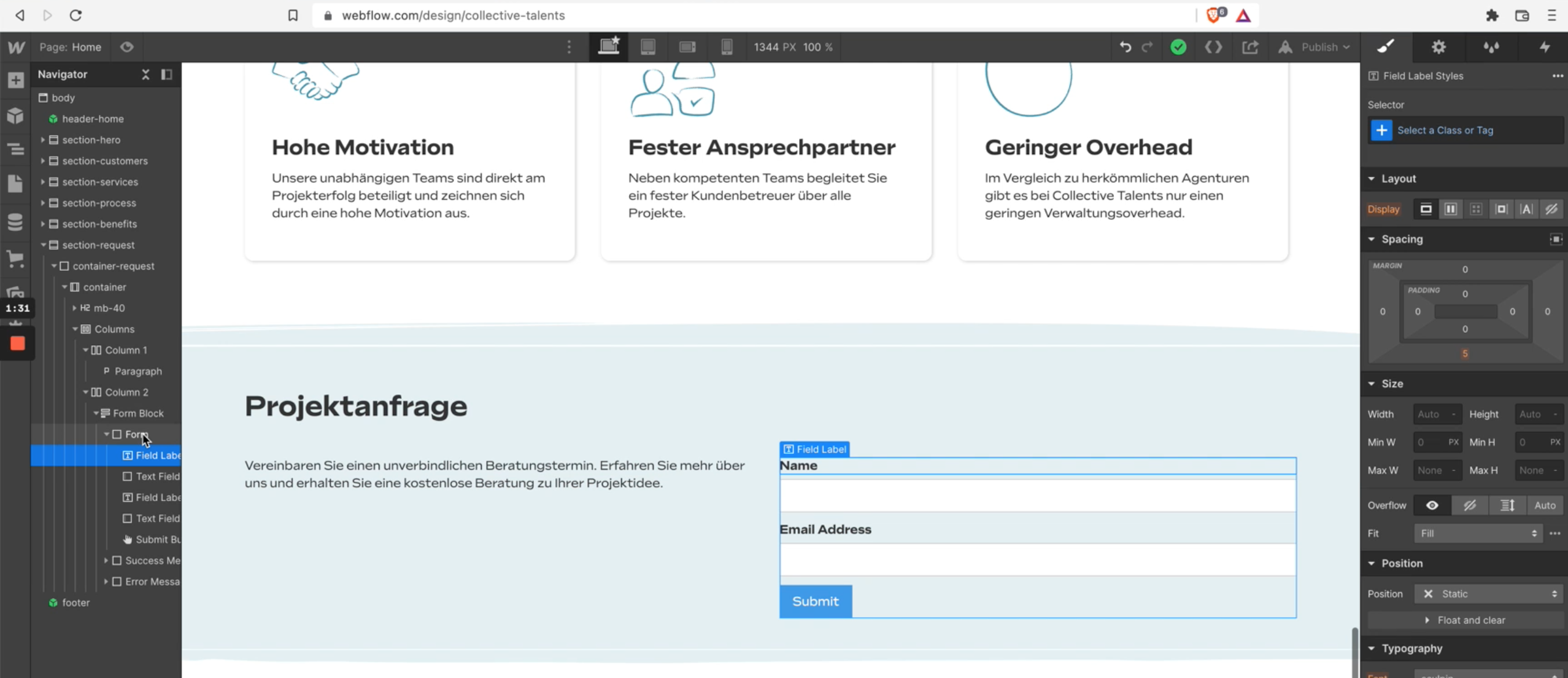
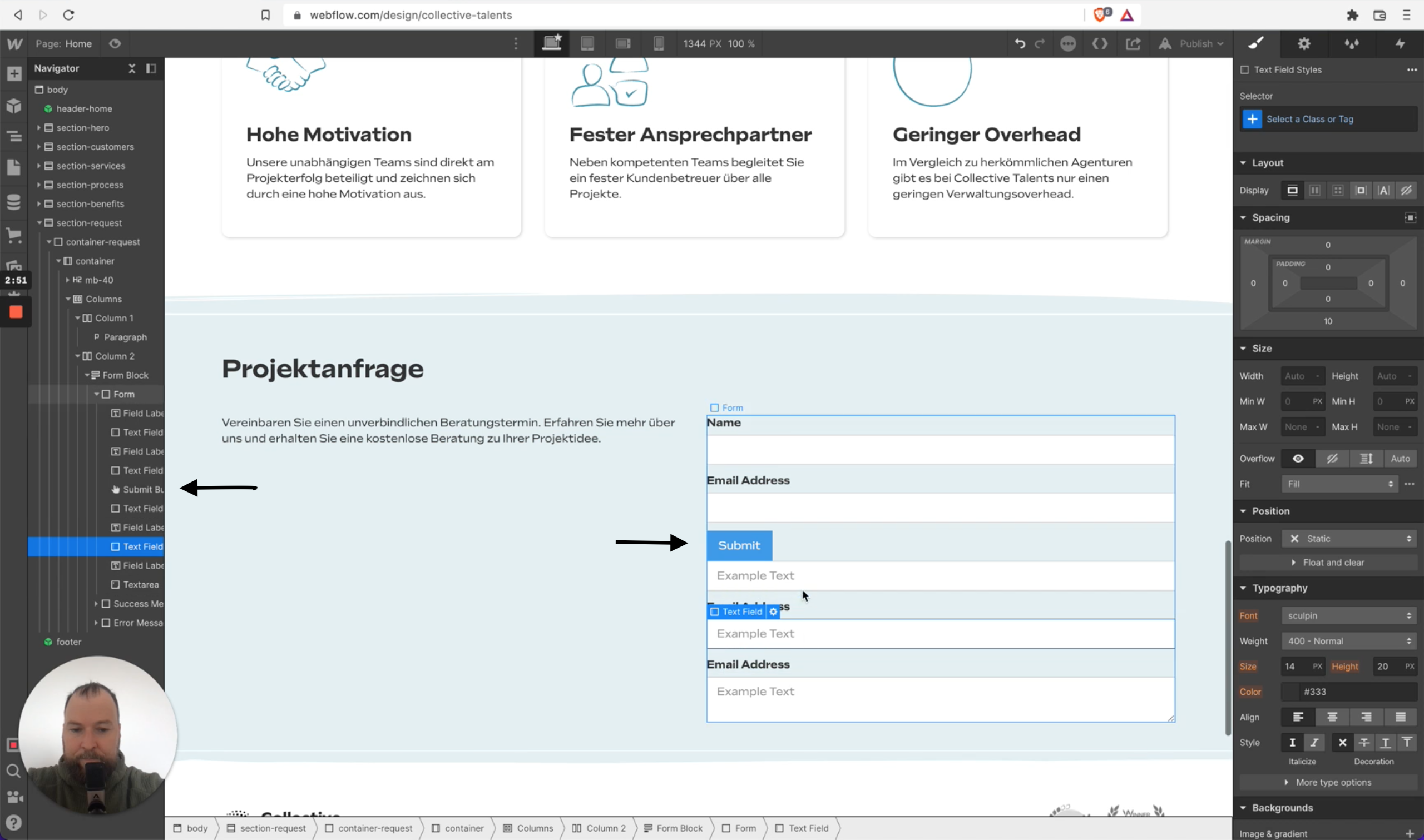
Diese ganze Sammlung von Elementen, die ein Formularfeld bildet, wird uns links in der Navigation angezeigt. Wenn wir alle unsere Felder hinzugefügt haben, müssen wir hier noch den Submit-Button zum Abschicken des Formulars nach unten verschieben, damit er später an der richtigen Stelle angezeigt wird.

Einstellungen für die Felder im Webflow-Formular
Prinzipiell haben wir jetzt schon mal ein Webflow-Kontaktformular!

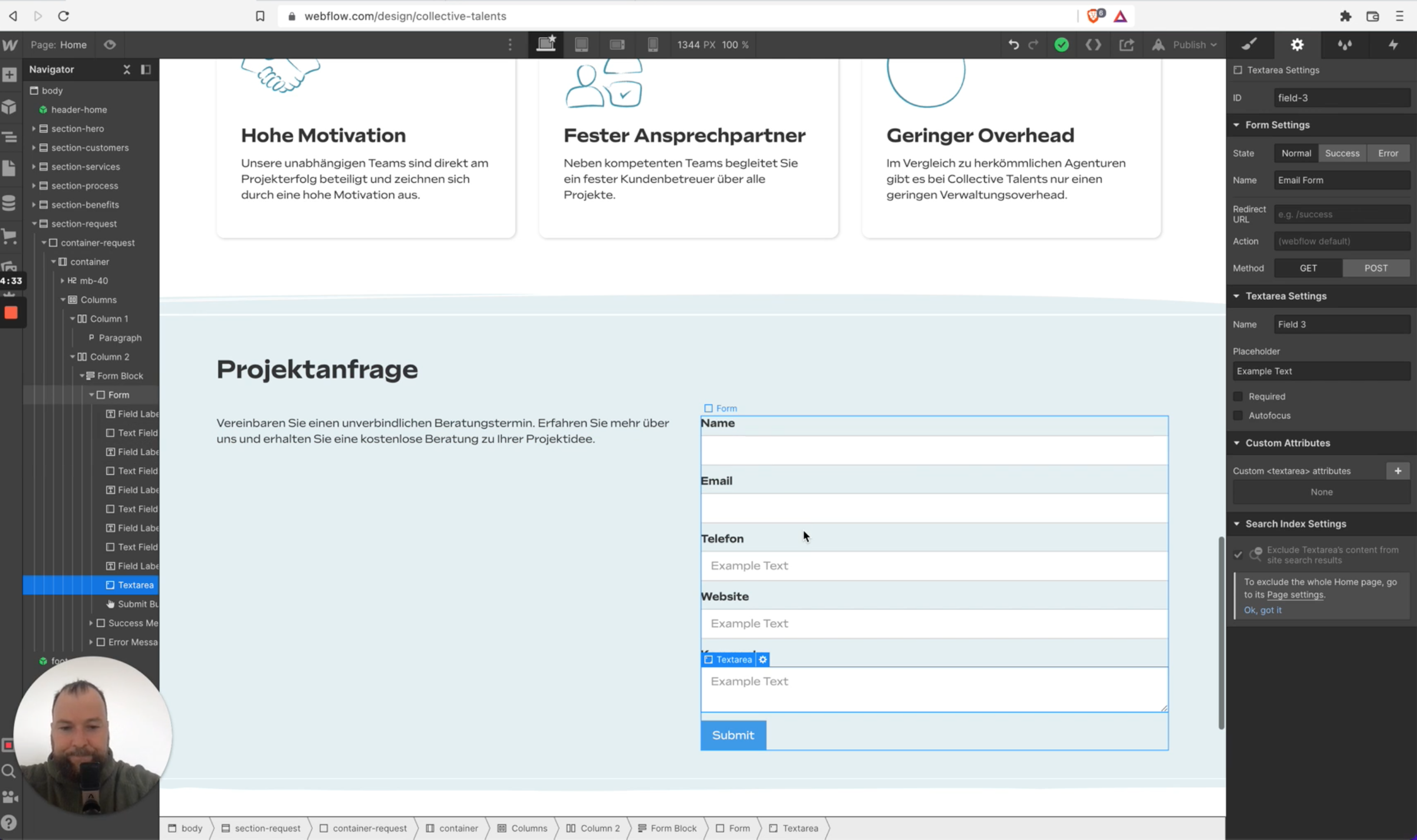
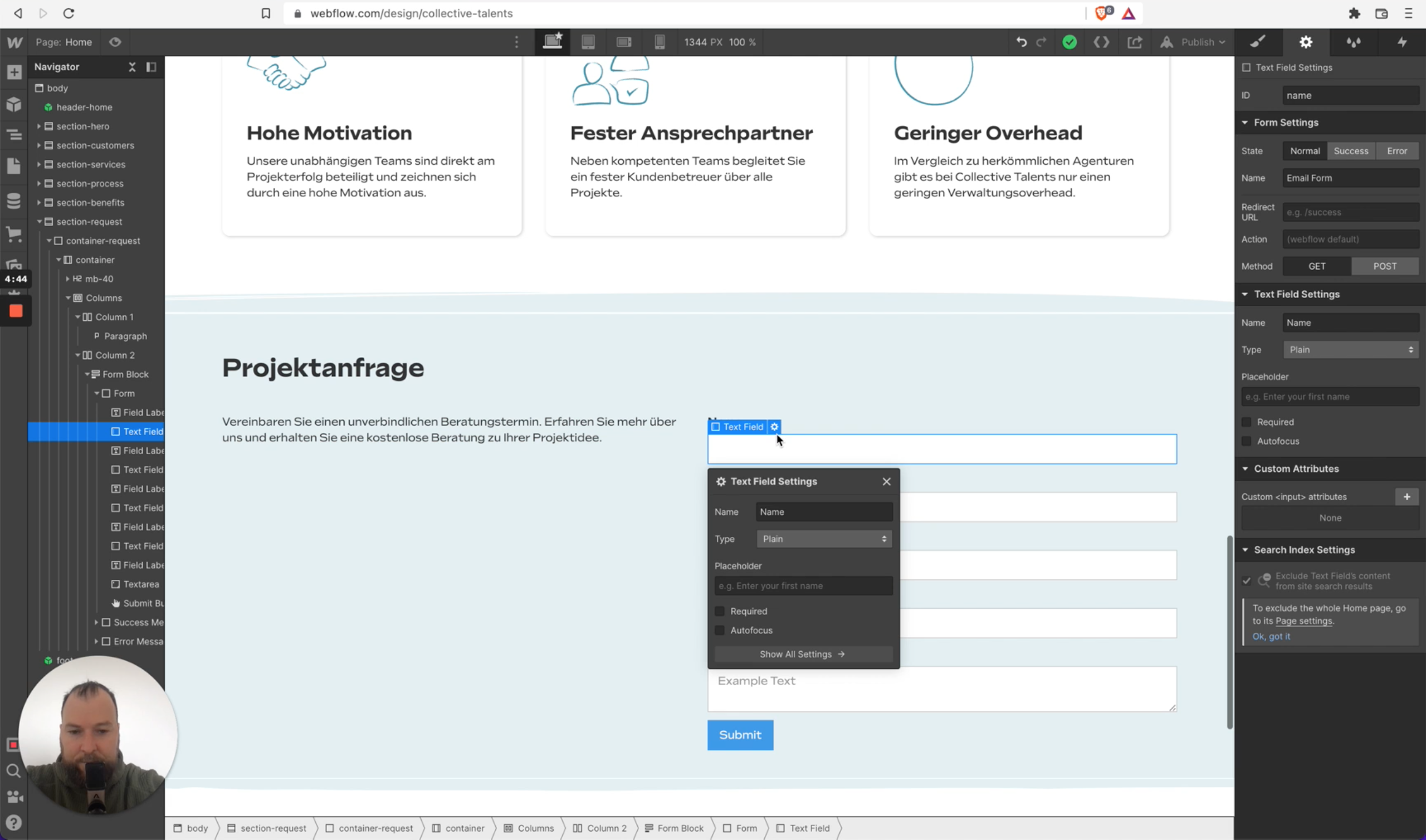
Aber damit unsere Website-Besucher*innen das Formular später auch so verwenden können wie von uns angedacht, sollten wir uns noch die Text Field Settings, also die Einstellungen für Formularfelder, anschauen. Dafür klicken wir das jeweilige Formularfeld an und gehen auf das blaue Zahnrad, um die Einstellungen zu öffnen.

Hier können wir folgende Einstellungen vornehmen:
- Name: Hiermit benennen wir das Formularfeld. Achtung, hierbei handelt es sich nicht um den auf der Live-Website angezeigten Feldnamen (→ Label), sondern um die interne Benennung für die spätere Verarbeitung. Name und Label können übereinstimmen, müssen aber nicht.
- Type: Hier können wir bestimmen, um welche Art von Formularfeld es sich handelt. Das ist wichtig für die Validierung, wenn Menschen später Daten in die Felder eintragen: Es soll eine Telefonnummer angegeben werden, aber jemand versucht, Buchstaben einzutragen? Das klappt nicht, wenn als Typ “Phone” ausgewählt ist. Bei Webflow-Formularen können wir wählen, ob es eine E-Mail-Adresse, eine Telefonnummer, eine Zahl oder ein Passwort sein soll. Trifft nichts davon zu, gibt es noch den Typ “Plain”.
- Placeholder: Das ist der Text, der im Textfeld angezeigt werden soll, bevor ein User reinklickt und selbst etwas einträgt. Im E-Mail-Feld könnte das also “example@domain.com” sein, im Telefonfeld vielleicht “Bitte Nummer mit internationaler Vorwahl angeben”. Man kann den Placeholder aber auch leer lassen.
- Required: Diese Checkbox klicken wir nur an, wenn es sich bei dem Feld um ein Pflichtfeld handeln soll. Bei der E-Mail wäre das also eine gute Idee, weil wir die Person sonst nicht kontaktieren können. Bei der Website eher nicht, denn vielleicht hat die Person noch gar keine Website.
Submit-Button und DSGVO-Hinweis im Webflow-Formular
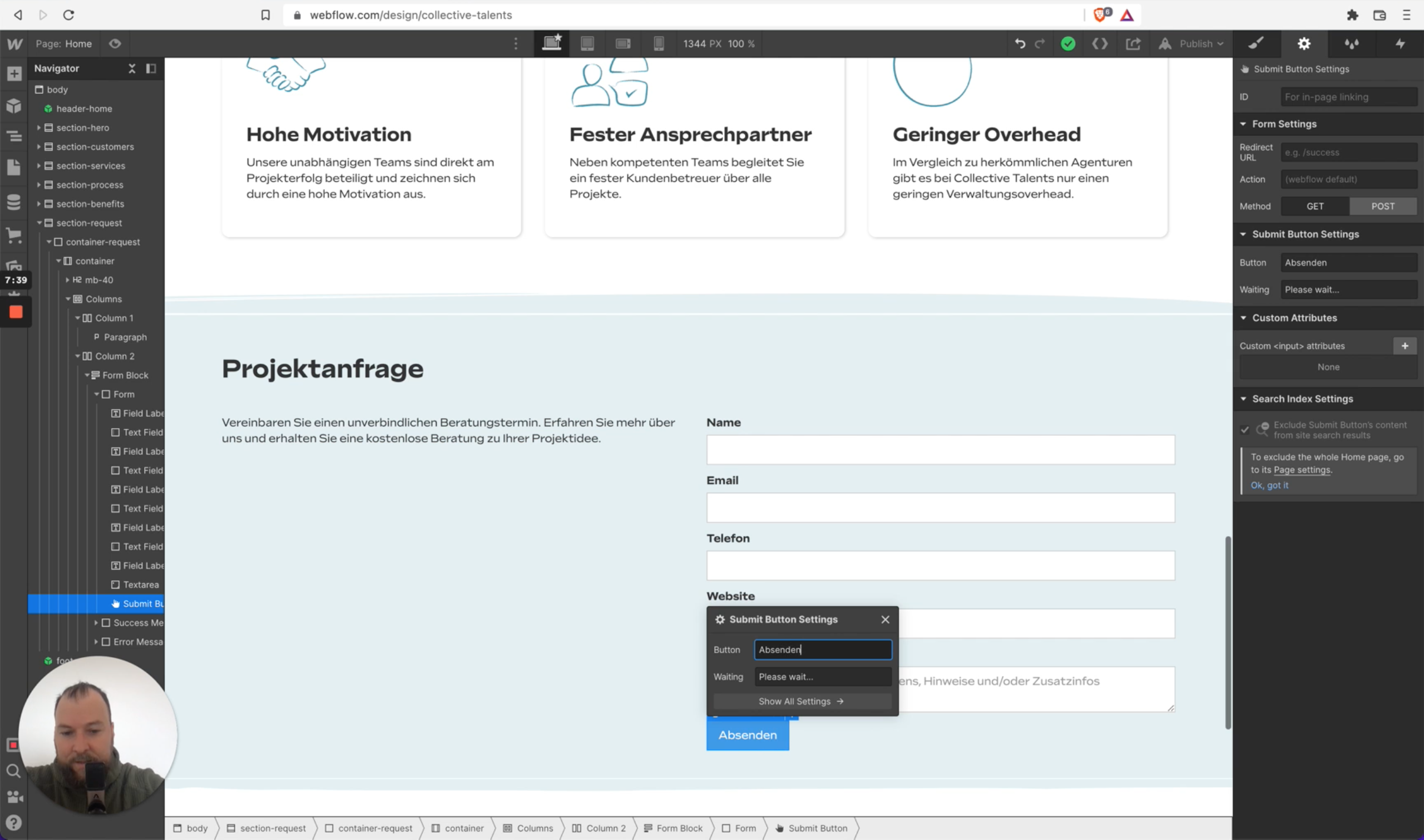
Wenn wir mit den Einstellungen für die Formularfelder durch sind, sollten wir uns auch noch die Einstellungen für den Submit-Button anschauen. Standardmäßig ist der Button erstmal in Englisch. Das können wir aber in den Submit Button Settings (auch hier über das blaue Zahnrad) ändern.

- Button: Das ist der Text, der auf dem Submit-Button selbst angezeigt werden soll. Hier können wir aus “Submit” zum Beispiel “Absenden” machen.
- Waiting: Dieser Text wird angezeigt, wenn ein User gerade auf den Submit-Button gedrückt hat und das Formular nun abgeschickt wird.
Bevor Menschen das Webflow-Formular abschicken, sollten sie uns ihre Einverständnis geben, dass ihre Daten erhoben und gespeichert werden. Anders sind Anfragen über ein Online-Kontaktformular eher schwierig. Daher sollten wir über dem “Absenden”-Button noch einen kleinen DSGVO-Text ergänzen.
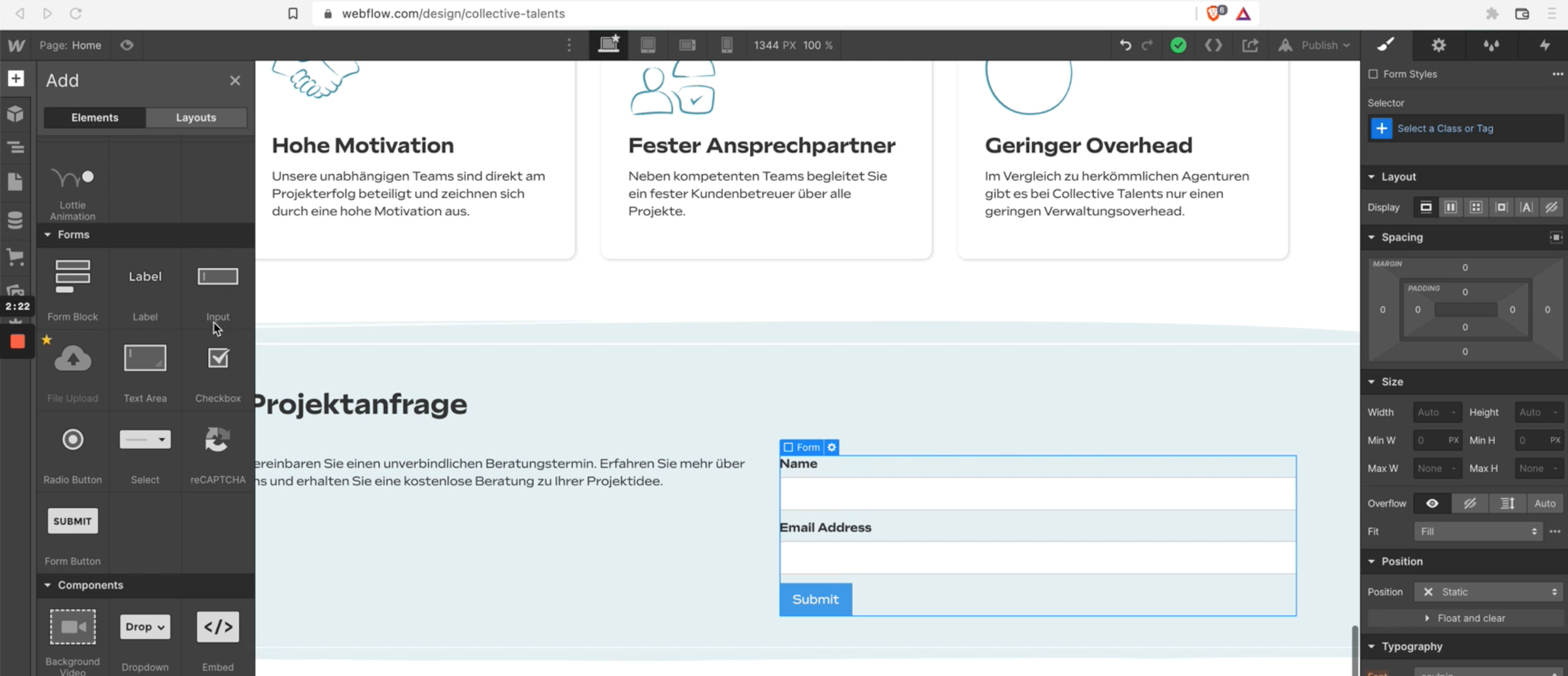
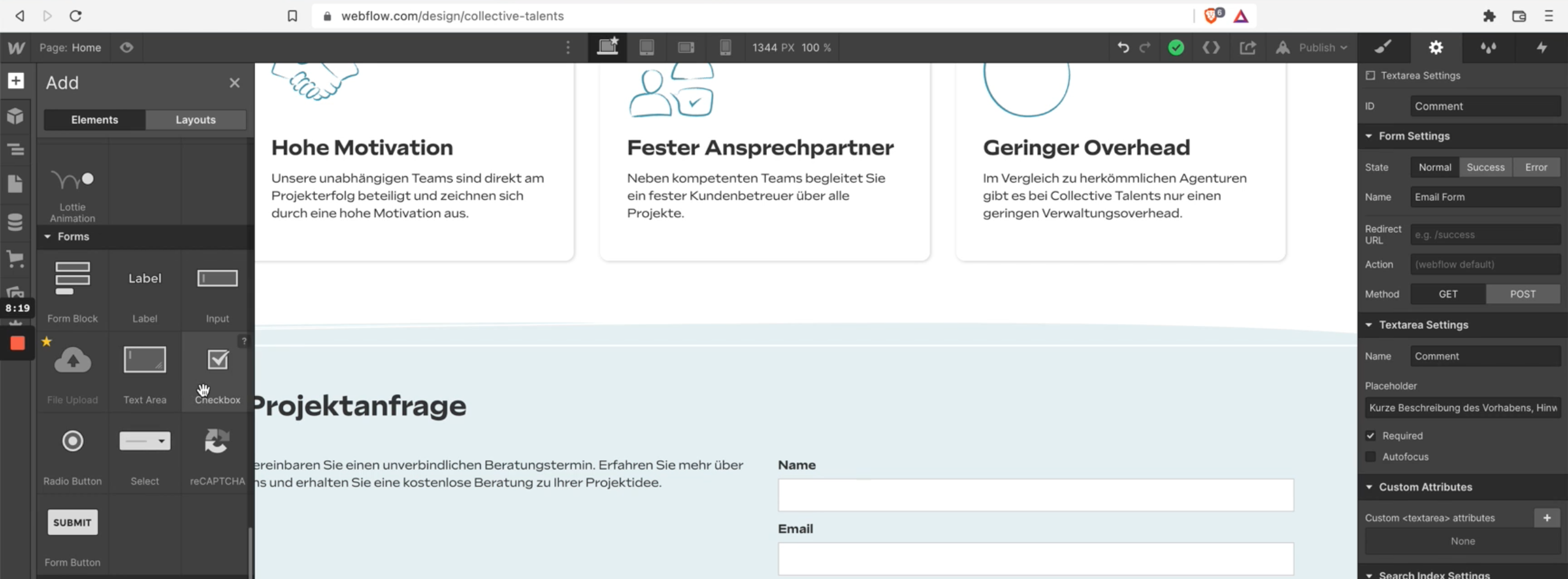
Dafür gehen wir nochmal auf das weiße + und wählen unter “Forms” das Element “Checkbox” aus.

Neben dem Checkbox-Kästchen können wir dann unseren DSGVO-Text rein kopieren oder tippen.
Optische Gestaltung des Webflow-Formulars
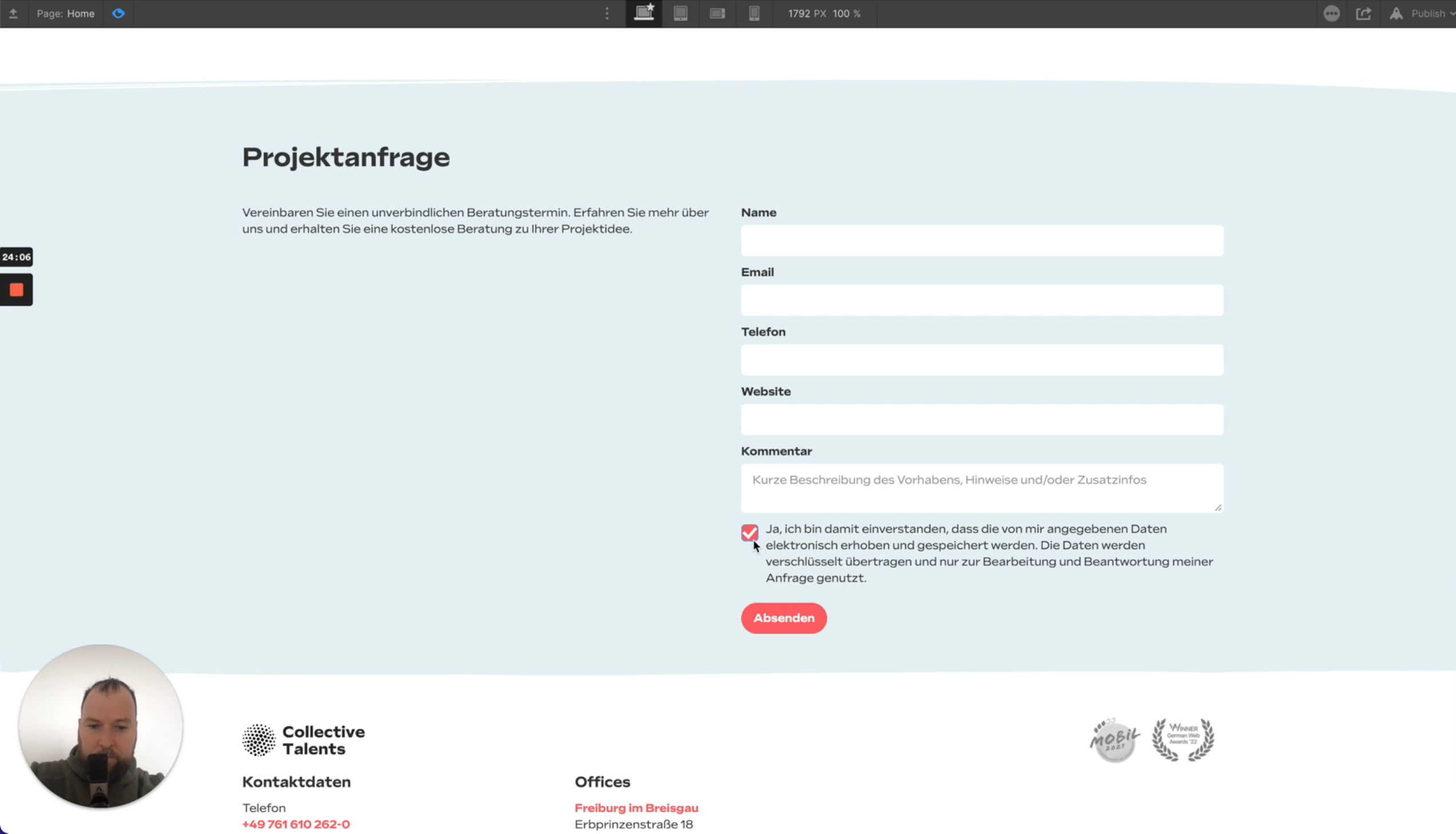
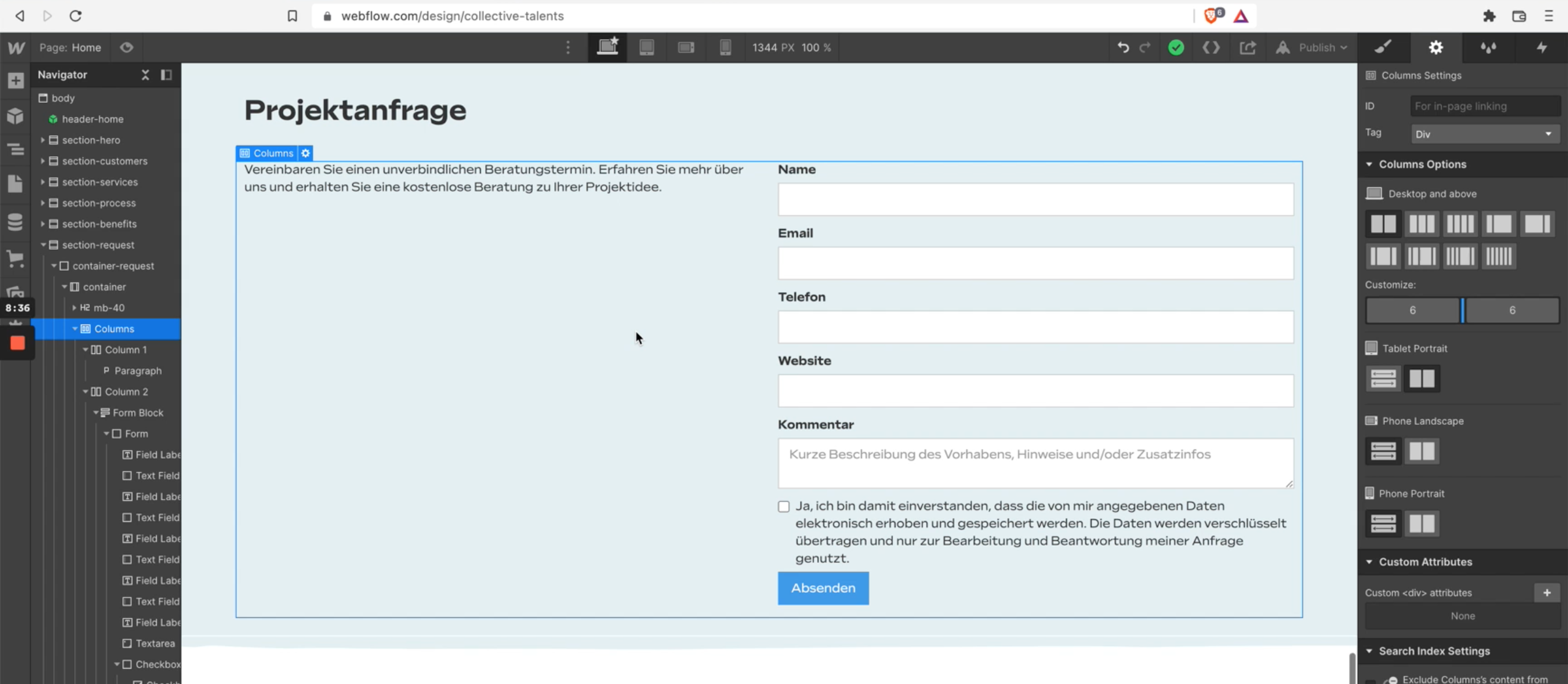
Nun haben wir ein inhaltlich fertiges Webflow-Formular für collectivetalents.de!

Aber optisch passt es noch nicht ganz zum Rest der Collective-Talents-Website. Daher kümmern wir uns jetzt um die Gestaltung!
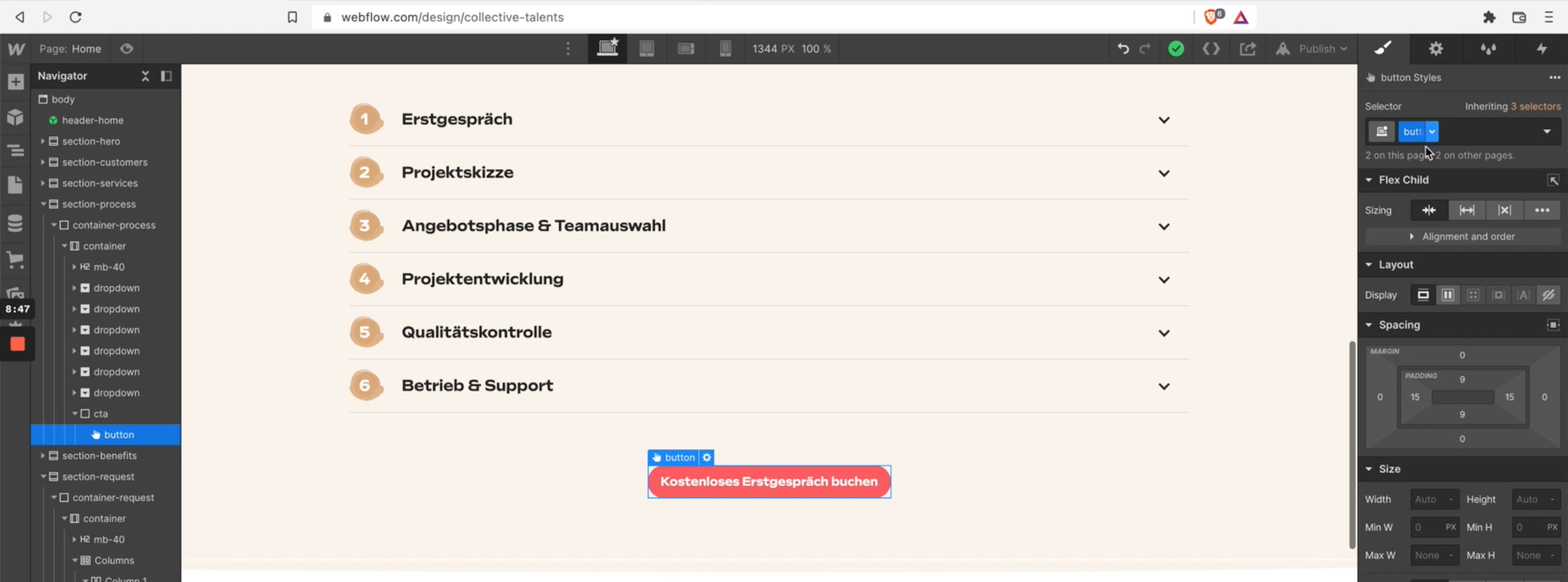
Zunächst einmal sollte der “Absenden”-Button optisch genauso aussehen wie die anderen Buttons auf der Website. Dafür arbeiten wir mit einer Klasse, die die Design-Einstellungen vereinheitlicht. Wenn wir nicht sicher sind, mit welcher Klasse andere Buttons auf unserer Website arbeiten, können wir das ganz einfach nachschauen, indem wir im Webflow-Designer einen bestehenden Button anklicken.

In unserem Fall heißt die Button-Klasse - wenig kreativ, aber dafür intuitiv und einfach zu merken - einfach “button”.
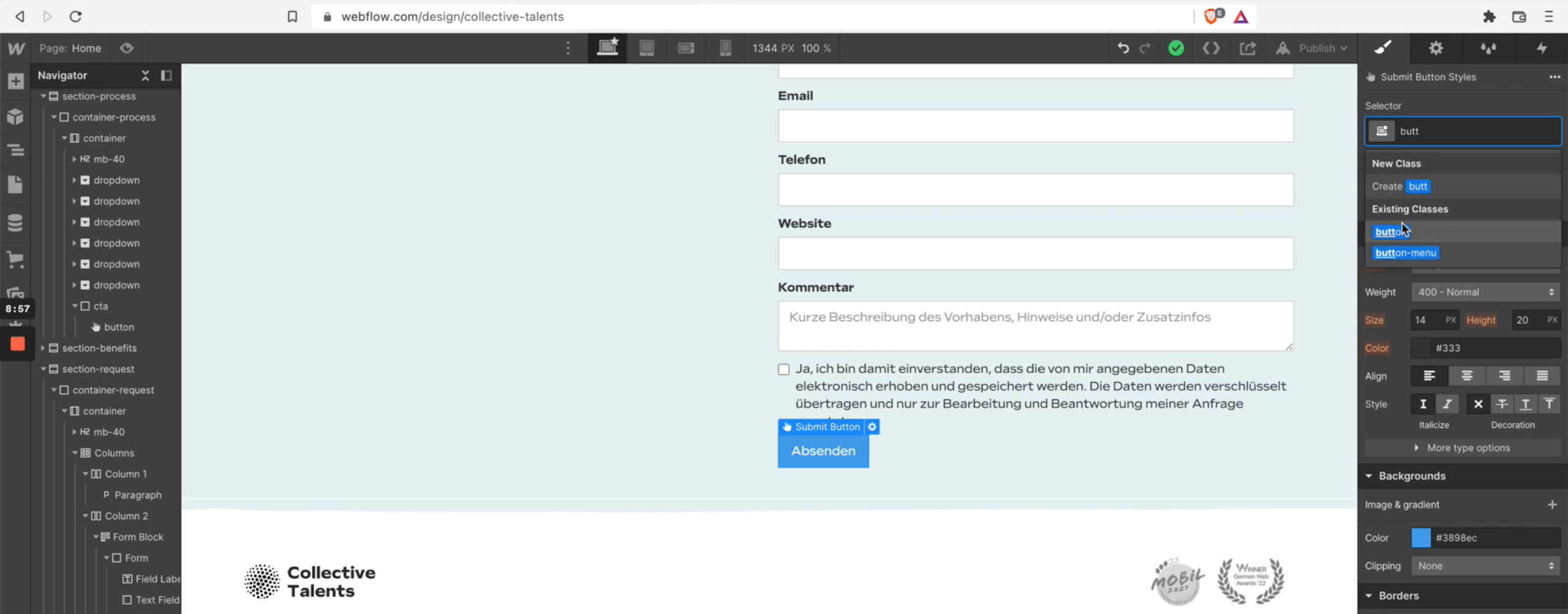
Diese Button-Klasse hängen wir jetzt einfach auch an den “Absenden”-Button dran, indem wir ihn auswählen und dann rechts im Menü “Submit Button Styles” bei Selector anfangen, den Klassen-Namen “button” einzugeben. Unter “Existing Classes” sollte dann die Klasse “button” auftauchen, die wir auswählen können. (Keine neue Klasse erstellen!)

Für einheitliche Abstände können wir auch mit Klassen arbeiten. Dann müssen wir die Abstände nicht jedes Mal einzeln angeben und uns nicht merken, wie viel Abstand wir letztes Mal genommen haben.
Gestaltung der Webflow-Formularfelder
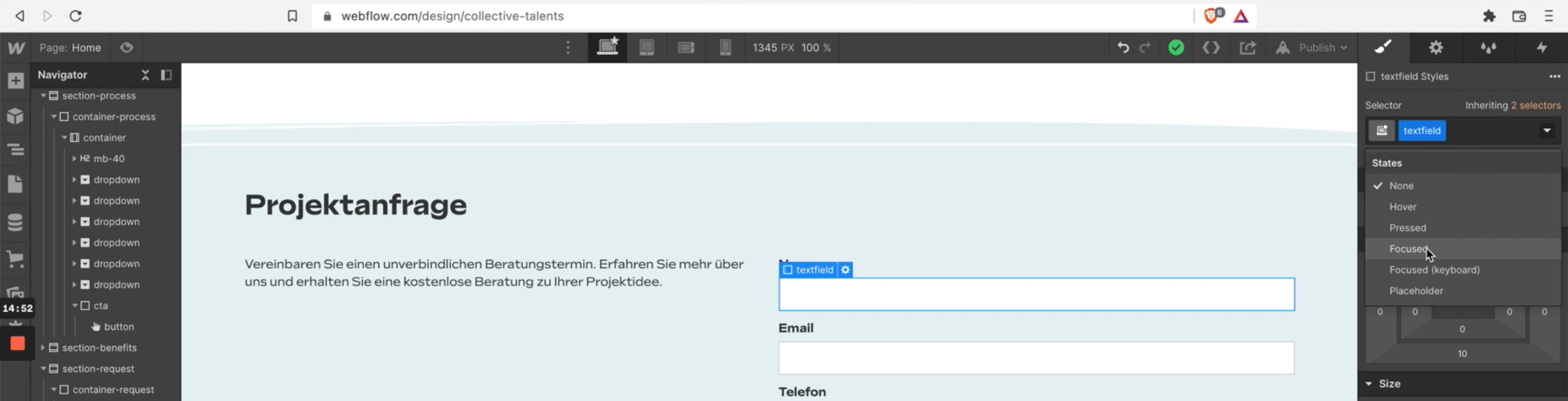
Wichtig: Formularfelder haben verschiedene Stati. Diese “States” werden rechts im Menü angezeigt.

Dazu gehören:
- None: Der Standardzustand.
- Focused: Der aktive Zustand. (Aktiv ist ein Formularfeld, wenn jemand mit dem Cursor rein klickt, um etwas in das Feld einzutragen.)
Der Standardzustand bestimmt die allgemeinen Einstellungen des Felds, die auch für andere Stati gelten, wenn die Einstellungen in den anderen Stati nicht explizit geändert und damit überschrieben werden.
Für die Formularfeld-Einstellungen arbeiten wir mit Klassen, um Einstellungen einfach vereinheitlichen zu können. Wir brauchen nur einmal eine Klasse für Formularfelder, wo wir die Einstellungen anpassen. Diese Klasse “textfield” hängen wir dann an alle unsere Formularfelder dran.
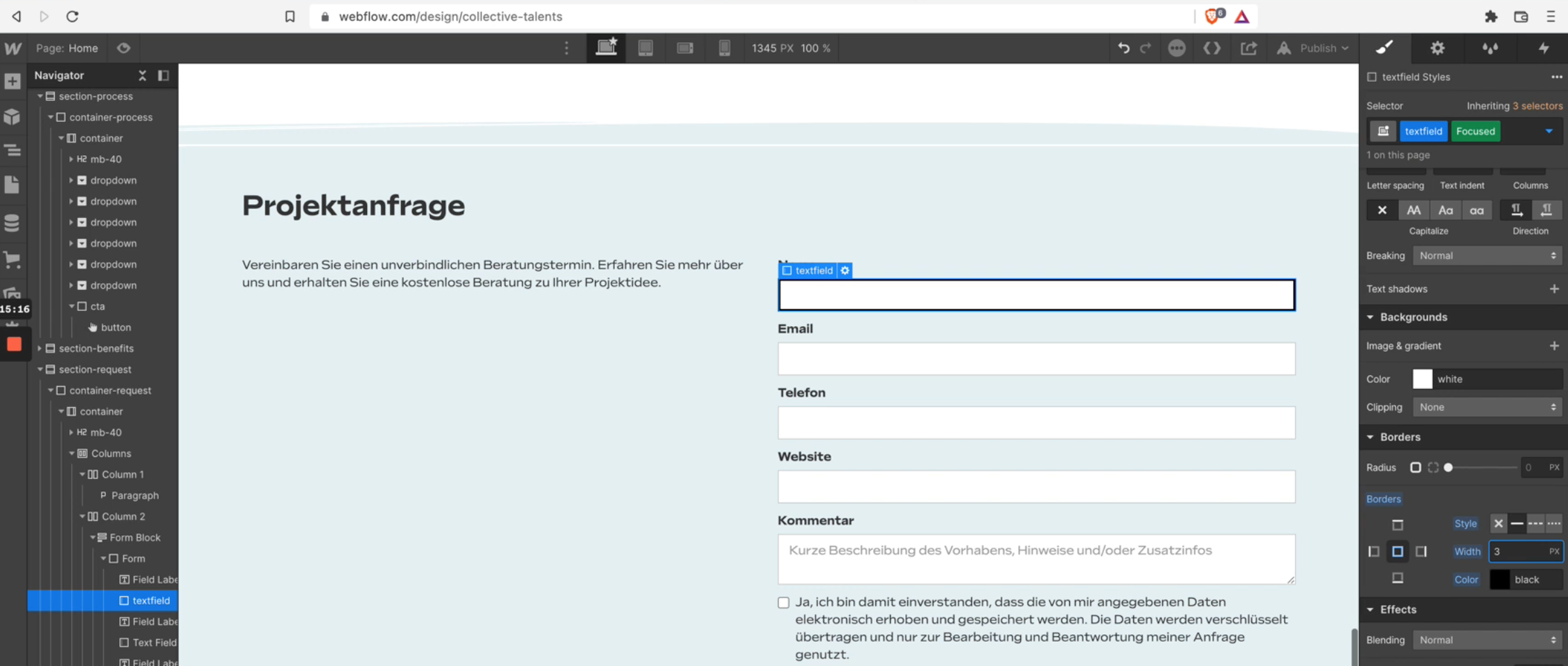
Wenn wir uns die Formularfelder anschauen, fällt auf, dass sie in Webflows Default-Einstellung im aktiven Zustand einen blauen Rand haben.

Dieses Blau passt nicht so ganz zum Design der Collective-Talents-Seite, weil die Farbe sonst nirgends vorkommt. Daher ändern wir rechts in den Einstellungen unter “Border” die Farbe (Color) und die Dicke (Width) des Formularfeld-Rands für den aktiven Zustand.

Und schon ist der Rand rot statt blau:
Auch im nicht-aktiven Zustand können wir den Rand der Formularfelder anpassen. Aber Achtung: Wenn wir den Rand hier ganz entfernen, weil wir ein rahmenloses Feld schöner finden, dann “hüpft” das Feld beim Wechseln zwischen nicht-aktivem (ohne Rand) und aktivem (mit Rand) Zustand. Um dieses Hüpfen zu verhindern, geben wir dem nicht-aktiven Zustand (Status “None”) eine unsichtbare Border in derselben Dicke wie der (roten) Border im aktiven Zustand. Unsichtbar heißt, dass die Border, also der Rand, dieselbe Farbe hat wie das Textfeld - in unserem Fall ist das weiß.
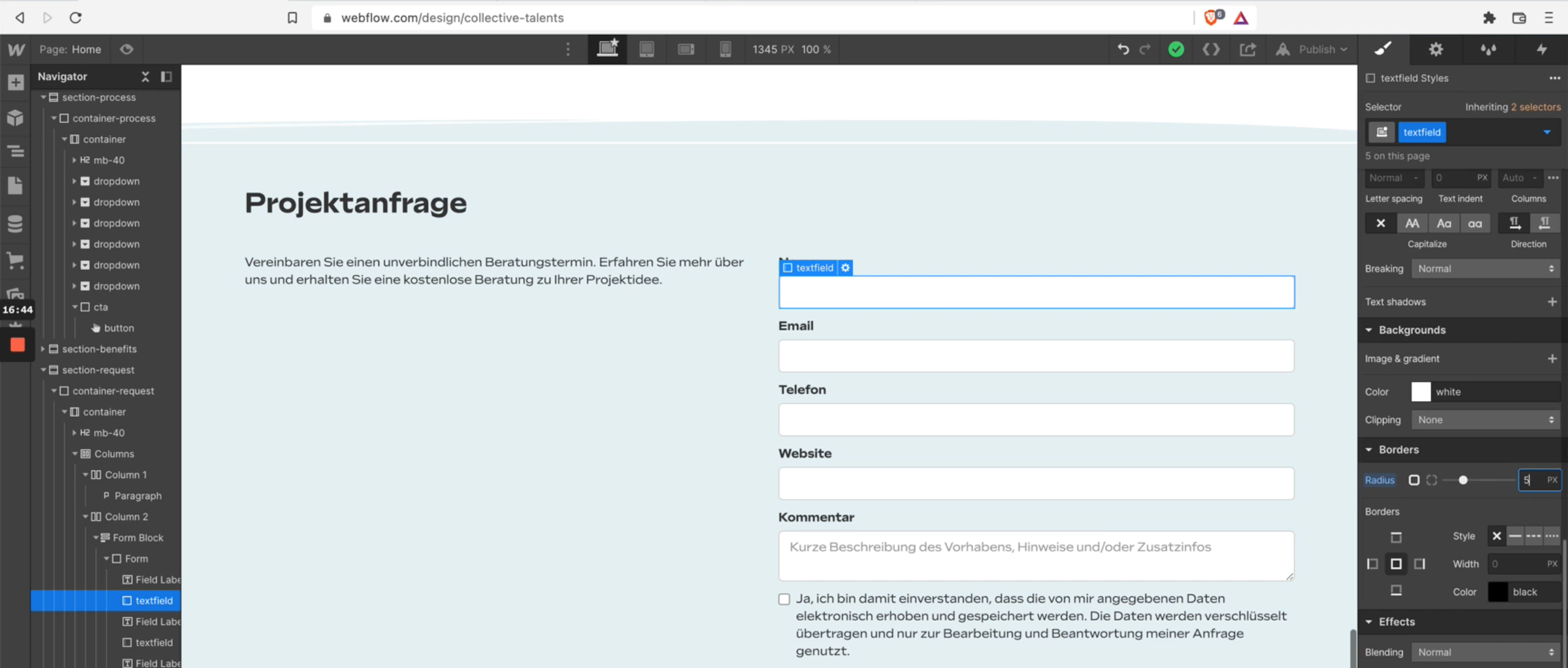
Als nächstes ändern wir noch die Ecken der Formularfelder. Denn die sind standardmäßig eckig; auf collectivetalents.de arbeiten wir aber im Design mit abgerundeten Ecken. Um Ecken abzurunden, ändern wir die Einstellungen unter “Radius”. Achtung: Dies tun wir in der Formularfeld-Klasse im Status “None”, damit die abgerundeten Ecken überall erscheinen, nicht nur, wenn man z.B. ins Formularfeld rein klickt.

Wenn wir mit den Text-Formularfeldern durch sind, ist die Checkbox dran. Auch die Checkbox hat verschiedene Stati:
- None: Der Standardzustand.
- Checked: Der angeklickte und damit angekreuzte Zustand.
Auch hier arbeiten wir wieder mit einer Klasse, damit wir Checkboxen schnell vereinheitlichen können. Unsere neue Klasse hört auf den Namen “checkbox”.
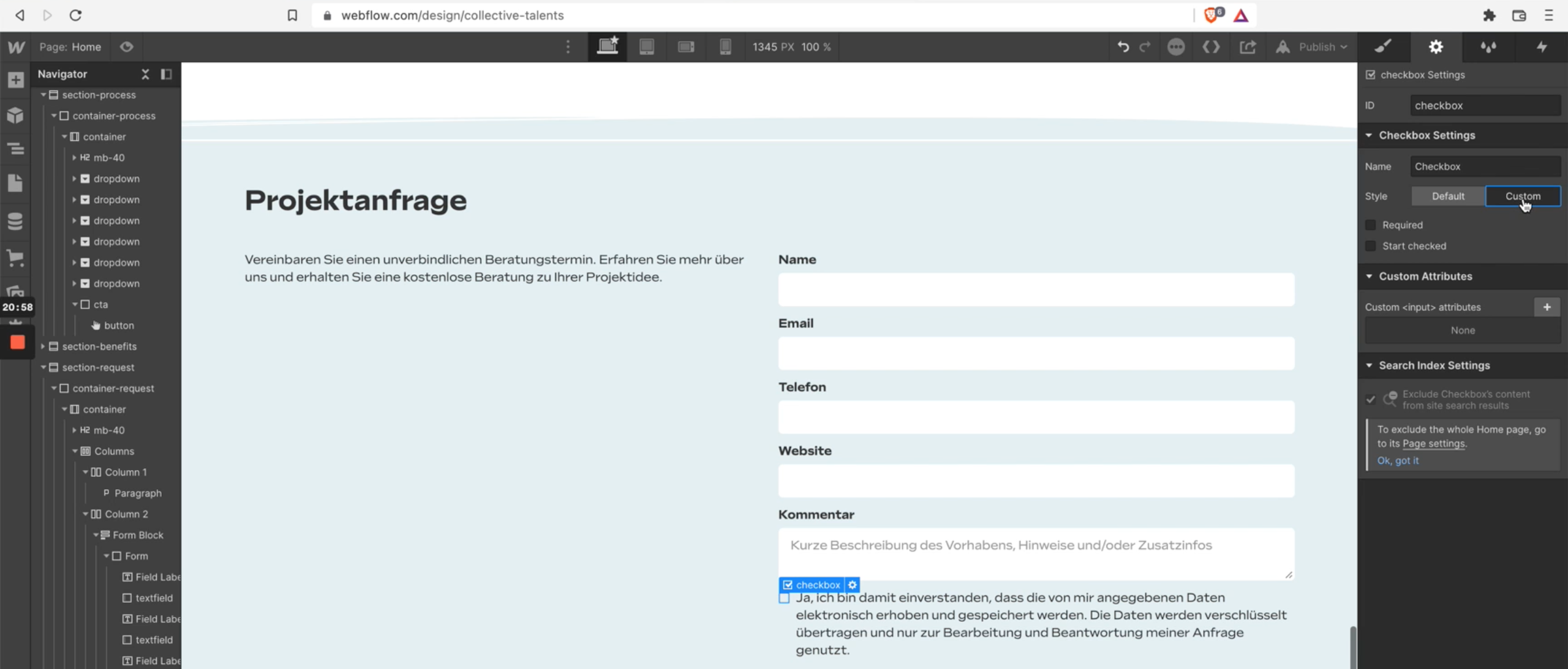
Wichtig ist hier in den Einstellungen auf der rechten Seite die Unterscheidung bei “Style”:
- Default: Browser-Default (sieht je nach Browser unterschiedlich aus)
- Custom: eigene Einstellungen (sieht überall gleich aus)

Damit Eure Checkbox überall gleich aussieht, solltet Ihr hier also eine Custom-Klasse an die Checkbox dranhängen.
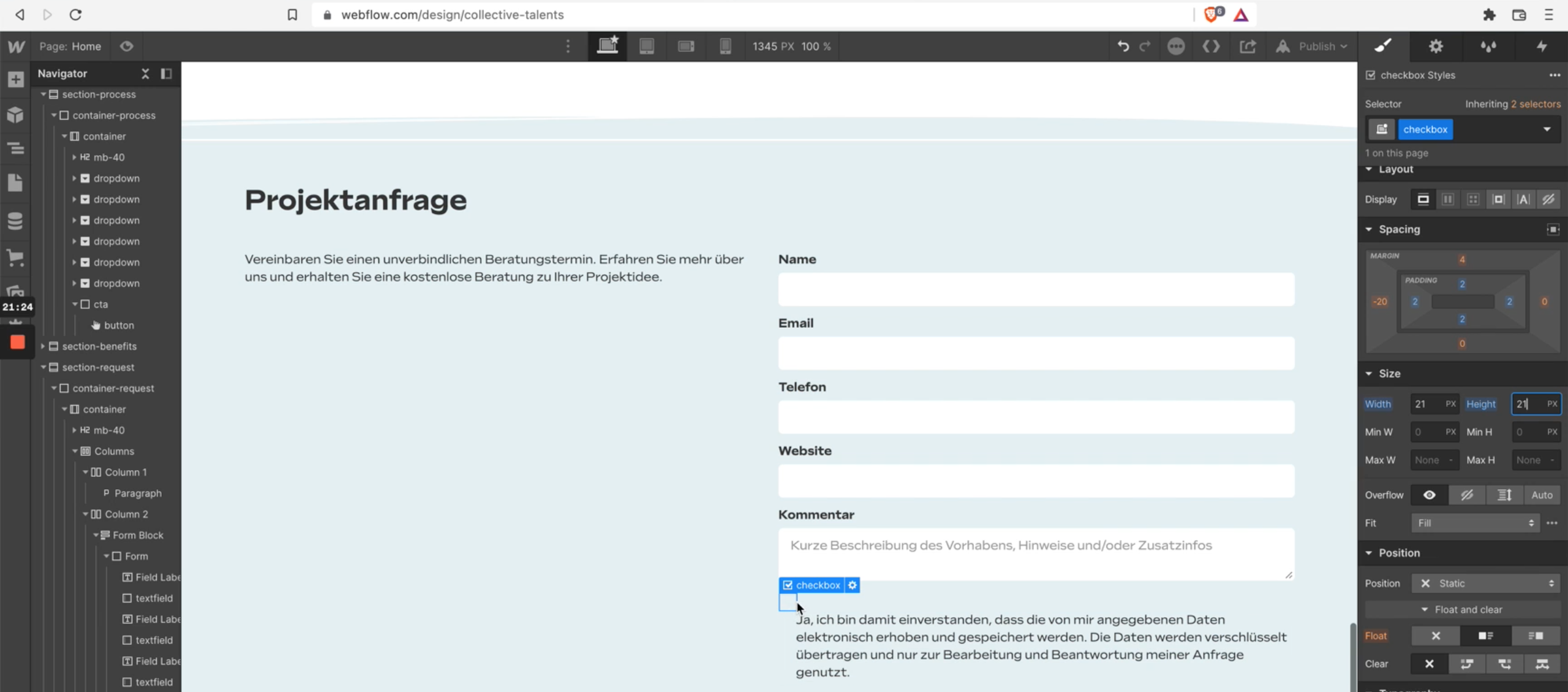
Im Webflow-Standard ist die Checkbox erstmal klein und Webflow-Blau.

Daher ändern wir hier noch die Größe und die Farbe. Dazu gehen wir erstmal rechts im Menü auf “Size” und geben im Status "None" unsere neue Checkbox-Größe an.

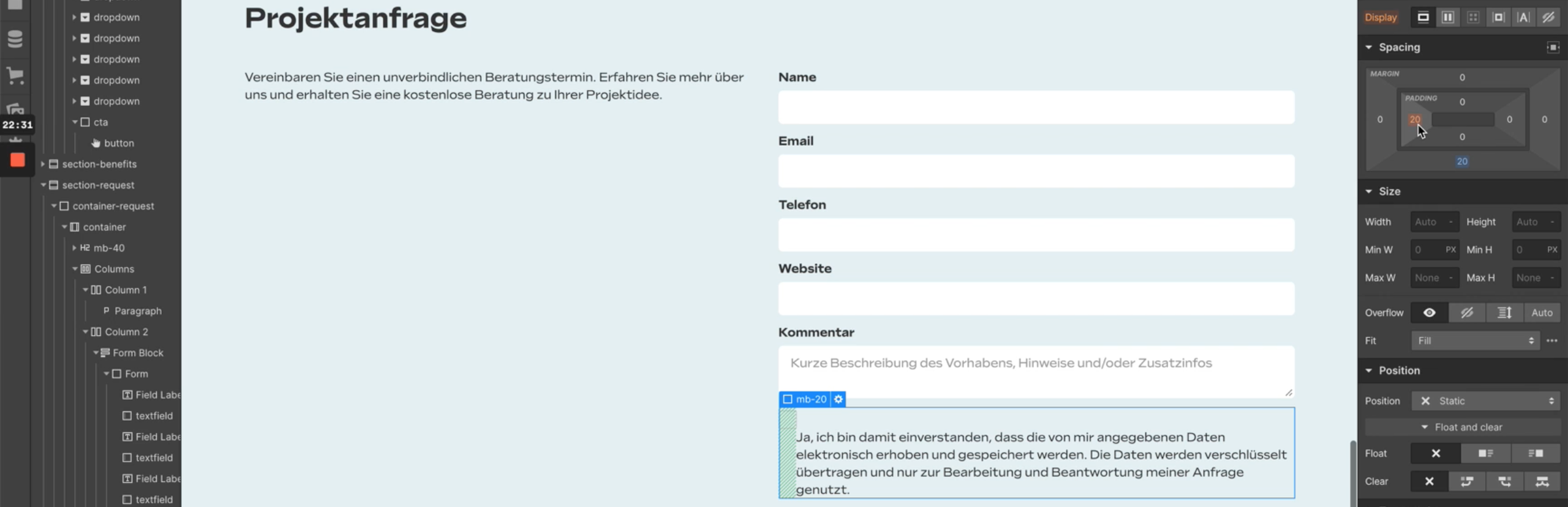
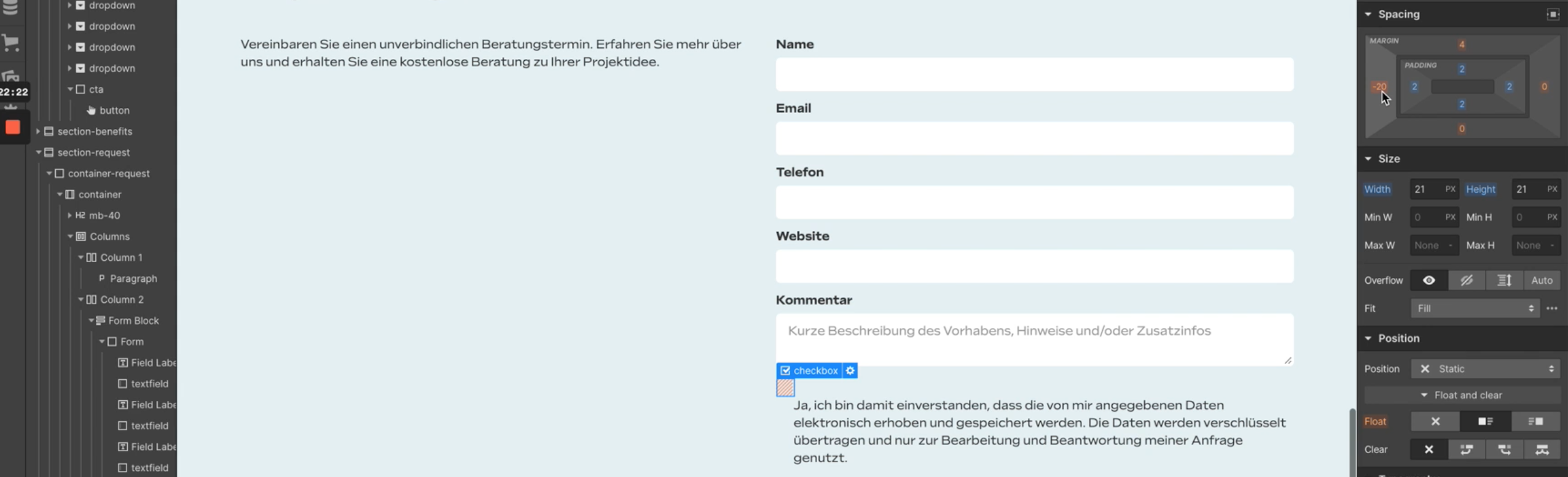
Wenn wir die Größe ändern, kann es passieren, dass uns der Text neben der Checkbox um eine Zeile nach unten verrutscht, weil der Platz nicht mehr ausreicht. Um das zu korrigieren, müssen wir die Margin/Padding-Einstellungen anpassen. Webflow hat hier bei den Einstellungen eine interessante Lösung unter “Spacing”: Es gibt die Checkbox mit negativer Margin und eine Box außenrum mit Padding. Wenn man bei der Box außenrum Padding erhöht, verschiebt sich die Checkbox erstmal mit. Um die Checkbox wieder zurück zu schieben, muss man bei den Checkbox-Einstellungen Margin um dieselbe Zahl verringern. Also:
Box-Padding +10 → Checkbox-Margin -10 (also z.B. von -20 auf -30)


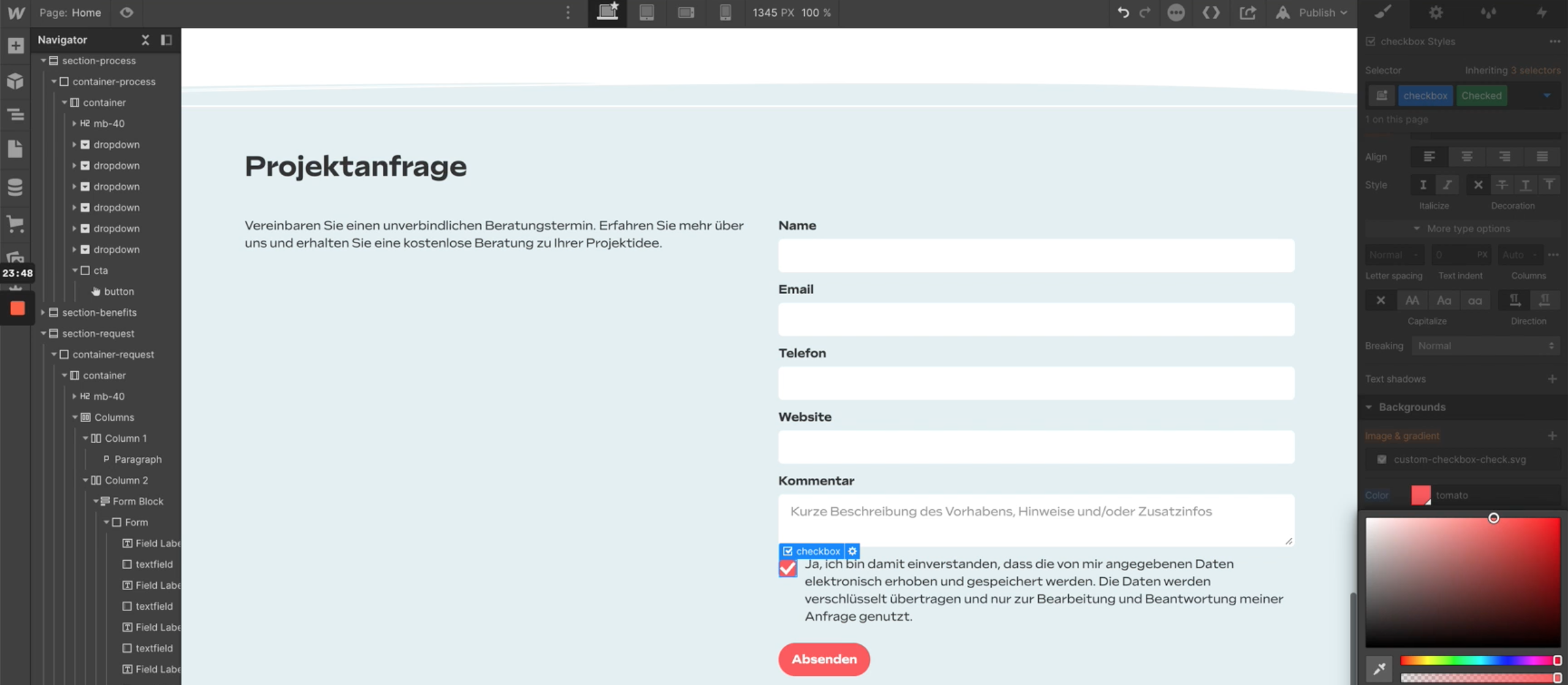
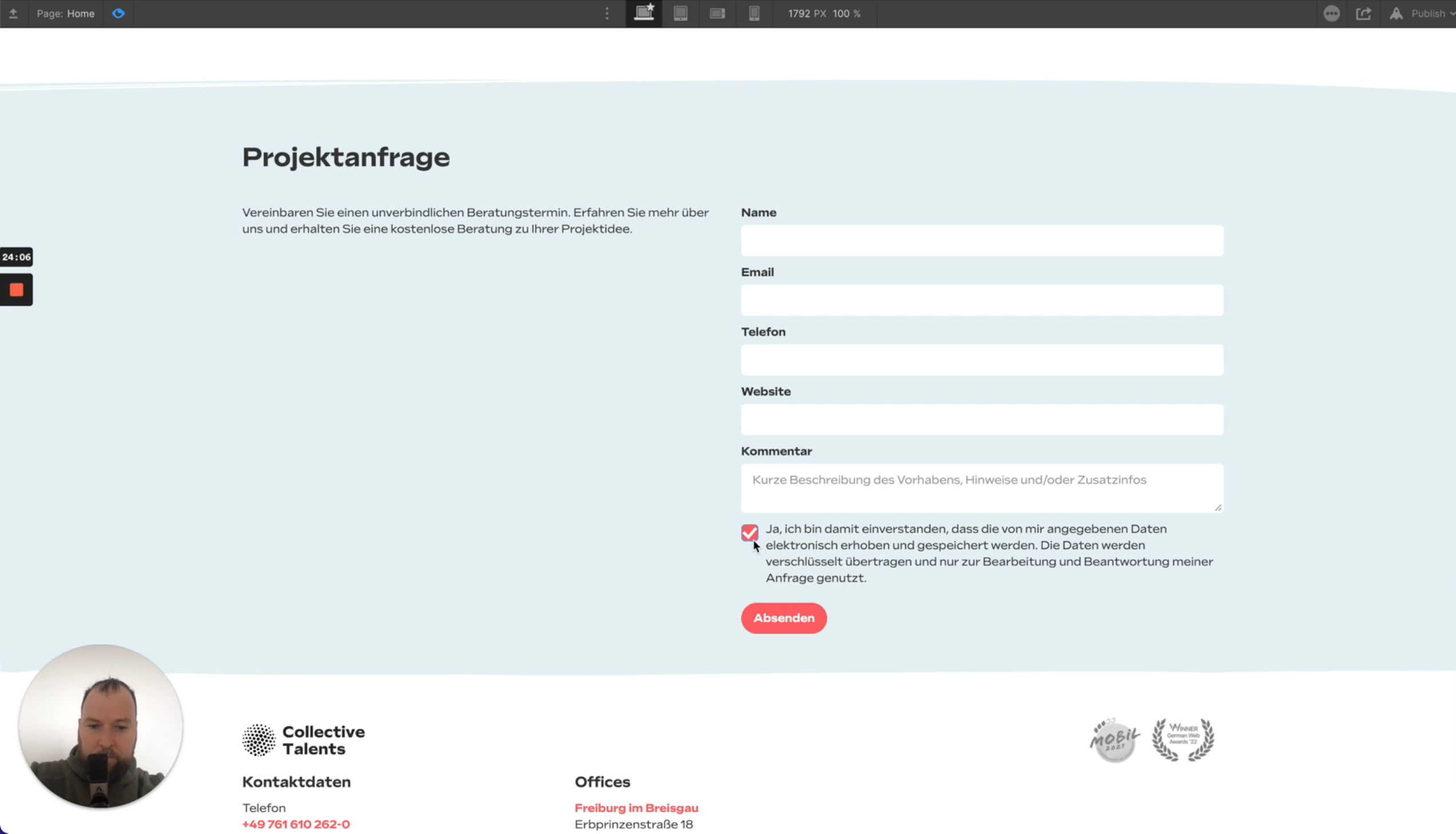
Zuletzt ändern wir noch die Farbe der Checkbox. Hier können wir im Status “None” (und damit überall) zunächst unter “Border” die Rahmenfarbe und -dicke der Checkbox anpassen, damit der Checkbox-Rahmen zum restlichen Website-Design passt. Im Status “Checked” (wenn man die Checkbox angeklickt hat und das Häkchen erscheint) ändern wir außerdem noch unter “Backgrounds” die Farbe von Webflow-Blau zu Collective-Talents-Rot.

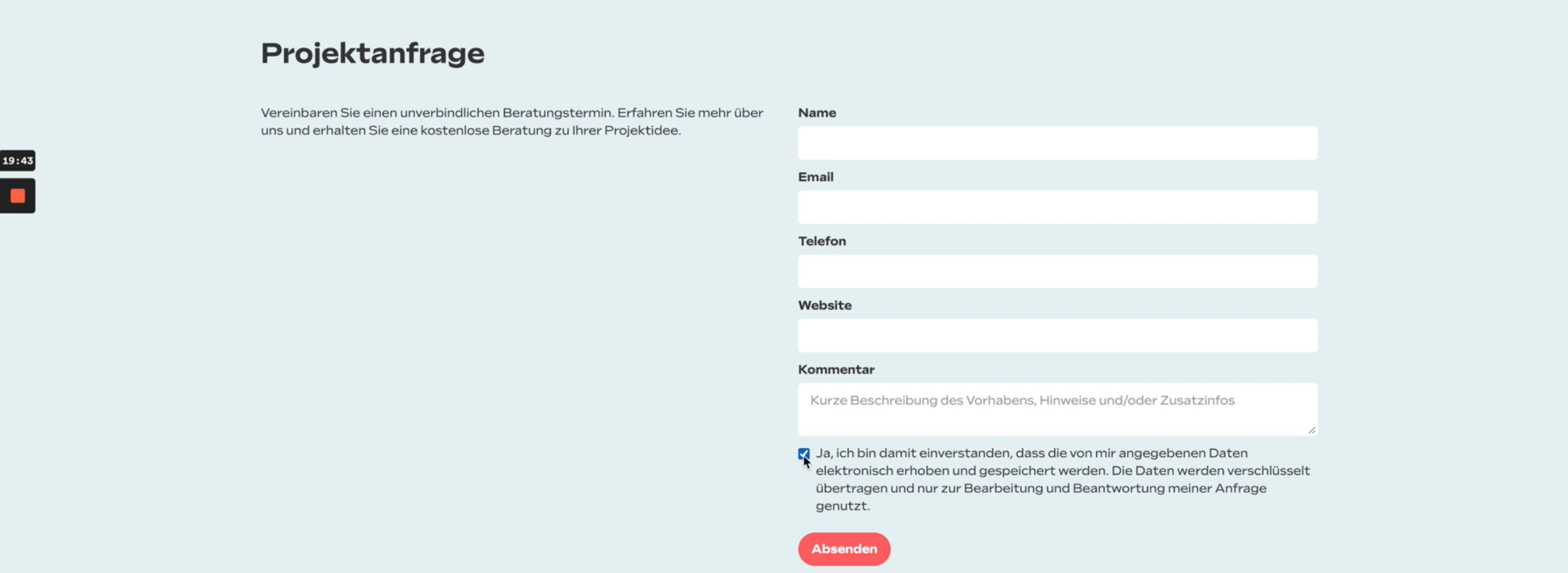
Und fertig ist unser neues Kontaktformular!

Wie letztes Mal basiert dieses How-to auch wieder auf einem Video-Tutorial von Daniel. Wenn Ihr euch also nochmal von Daniel durch das Webflow-Backend und die ganzen Formular-Einstellungen klicken lassen wollt, findet Ihr das ganz frische Video hier auf unserem /gh-YouTube-Kanal!